what is css position
Background of what is CSS position
In web development, CSS (Cascading Style Sheets) plays a crucial role in defining the layout and presentation of web pages. One fundamental aspect of CSS is the ‘position’ property, which allows developers to control the positioning of elements on a webpage. Understanding CSS positioning is essential for creating visually appealing and well-structured websites.
The ‘position’ property in CSS offers different positioning options such as static, relative, absolute, fixed, and sticky. Each value of the ‘position’ property has its unique characteristics and use cases, providing developers with the flexibility to design complex layouts and interactive web interfaces.
By mastering CSS positioning, developers can precisely control the placement of elements on a webpage, create responsive designs, implement scrolling effects, and optimize user experience. Whether aligning elements within a layout, fixing navigation bars, or creating dynamic animations, CSS positioning is a powerful tool that enhances the aesthetics and functionality of websites.
In this article, we will delve into the intricacies of CSS positioning, exploring its various aspects, properties, and practical applications. By gaining a comprehensive understanding of CSS positioning, developers can elevate their web development skills and create visually compelling websites that engage users effectively.
Techniques of what is css position
CSS positioning plays a crucial role in web development, allowing developers to precisely control the layout of elements on a webpage. Understanding the different positioning techniques in CSS is essential for creating responsive and visually appealing designs. Let’s explore some key techniques of CSS positioning with detailed code examples:
1. Static Positioning:
Static positioning is the default positioning scheme in CSS where elements are displayed in the normal flow of the document. Elements with static positioning are not affected by the top, bottom, left, or right properties.
<!DOCTYPE html>
<html>
<head>
<title>Static Positioning Example - how2css.com</title>
<style>
.box {
width: 100px;
height: 100px;
background-color: lightblue;
}
</style>
</head>
<body>
<div class="box">Static Positioning</div>
</body>
</html>
A rendering of executing the code:

2. Relative Positioning:
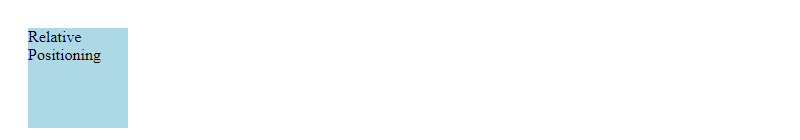
Relative positioning allows you to position an element relative to its normal position. By using the top, bottom, left, and right properties, you can offset the element from its original position without affecting the layout of other elements.
<!DOCTYPE html>
<html>
<head>
<title>Relative Positioning Example - how2css.com</title>
<style>
.box {
width: 100px;
height: 100px;
background-color: lightblue;
position: relative;
top: 20px;
left: 20px;
}
</style>
</head>
<body>
<div class="box">Relative Positioning</div>
</body>
</html>
A rendering of executing the code:

3. Absolute Positioning:
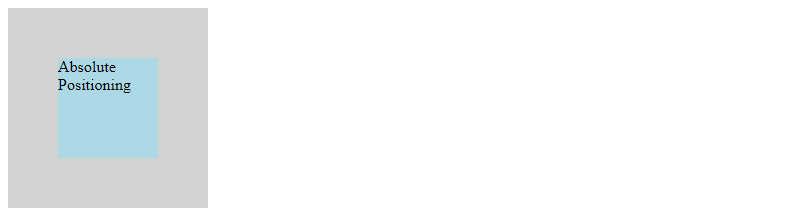
Absolute positioning removes the element from the normal document flow and positions it relative to its closest positioned ancestor. This technique is commonly used for creating overlays, tooltips, or dropdown menus.
<!DOCTYPE html>
<html>
<head>
<title>Absolute Positioning Example - how2css.com</title>
<style>
.container {
position: relative;
width: 200px;
height: 200px;
background-color: lightgray;
}
.box {
width: 100px;
height: 100px;
background-color: lightblue;
position: absolute;
top: 50px;
left: 50px;
}
</style>
</head>
<body>
<div class="container">
<div class="box">Absolute Positioning</div>
</div>
</body>
</html>
A rendering of executing the code:

4. Fixed Positioning:
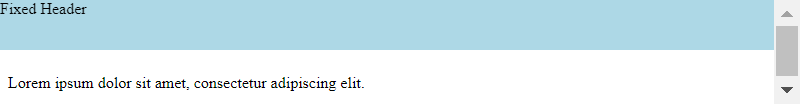
Fixed positioning positions the element relative to the browser window, ensuring that it stays fixed even when the page is scrolled. This technique is often used for creating headers, footers, or persistent navigation bars.
<!DOCTYPE html>
<html>
<head>
<title>Fixed Positioning Example - how2css.com</title>
<style>
.header {
width: 100%;
height: 50px;
background-color: lightblue;
position: fixed;
top: 0;
left: 0;
}
.content {
padding-top: 50px;
}
</style>
</head>
<body>
<div class="header">Fixed Header</div>
<div class="content">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
</body>
</html>
A rendering of executing the code:

By mastering these CSS positioning techniques, developers can create dynamic and visually engaging web layouts. Experimenting with different positioning properties and values will enhance your understanding of CSS layout design and empower you to build responsive and interactive web applications.
Common Problems and Solutions of CSS Positioning
When working with CSS positioning, developers often encounter common problems related to layout issues, element positioning, and responsiveness. Understanding these challenges and their solutions is crucial for creating well-designed and functional web interfaces. Let’s explore some common problems and their solutions in CSS positioning.
Problem 1: Overlapping Elements
One of the most common issues in CSS positioning is when elements overlap each other, causing a messy layout. This can happen when elements are positioned absolutely or relatively without proper consideration of their placement.
Solution:
To prevent elements from overlapping, you can use the z-index property in CSS. The z-index property controls the vertical stacking order of elements on a webpage. Elements with a higher z-index value will appear on top of elements with a lower value.
.element1 {
position: absolute;
top: 50px;
left: 50px;
z-index: 1;
}
.element2 {
position: absolute;
top: 70px;
left: 70px;
z-index: 2;
}
Problem 2: Centering Elements
Centering elements both horizontally and vertically on a webpage is a common challenge in CSS positioning. Without the right approach, elements might not be perfectly centered, especially when the size of the element is unknown.
Solution:
To center an element horizontally and vertically, you can use a combination of CSS properties like position, top, left, transform, and translate. Here’s an example of how you can center a div element both horizontally and vertically:
.centered-element {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
Problem 3: Sticky Footer
Creating a sticky footer that stays at the bottom of the page, regardless of the content height, can be a challenge in CSS positioning. Without the correct implementation, the footer might overlap with the content or stay in the middle of the page.
Solution:
To create a sticky footer, you can use a combination of CSS properties like position, bottom, and margin. By setting the footer to have a fixed position at the bottom of the page, you can ensure it stays there even when the content height varies.
.footer {
position: fixed;
bottom: 0;
width: 100%;
background-color: #333;
color: #fff;
padding: 10px;
}
By understanding these common problems and their solutions in CSS positioning, developers can create more robust and visually appealing web layouts. Remember to test your CSS code across different browsers and devices to ensure consistent behavior. For more CSS tips and tricks, visit how2css.com for additional resources.
Best Practices of what is css position
When working with CSS positioning, it’s essential to follow best practices to ensure a consistent and maintainable layout for your web projects. Here are some key best practices to consider:
1. Avoid Overusing Absolute Positioning
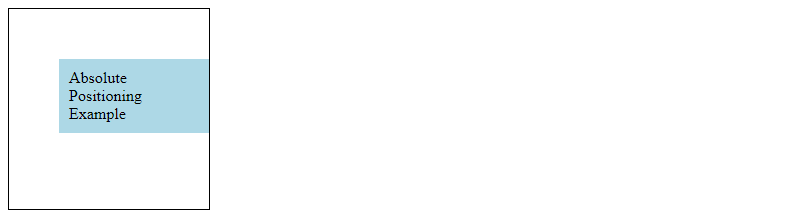
While absolute positioning can be useful for specific elements that need to be taken out of the normal document flow, overusing it can lead to layout issues and make your code harder to maintain. Reserve absolute positioning for elements that truly need to be positioned relative to a specific parent container.
<!DOCTYPE html>
<html>
<head>
<title>how2css.com - Avoid Overusing Absolute Positioning</title>
<style>
.container {
position: relative;
height: 200px;
width: 200px;
border: 1px solid black;
}
.absolute {
position: absolute;
top: 50px;
left: 50px;
background-color: lightblue;
padding: 10px;
}
</style>
</head>
<body>
<div class="container">
<div class="absolute">Absolute Positioning Example</div>
</div>
</body>
</html>
A rendering of executing the code:

2. Use Relative Positioning for Contextual Positioning
When you need to position an element relative to its normal position in the document flow, consider using relative positioning. This allows you to adjust the element’s position based on its original location.
<!DOCTYPE html>
<html>
<head>
<title>how2css.com - Use Relative Positioning for Contextual Positioning</title>
<style>
.relative {
position: relative;
top: 20px;
left: 20px;
background-color: lightgreen;
padding: 10px;
}
</style>
</head>
<body>
<div class="relative">Relative Positioning Example</div>
</body>
</html>
A rendering of executing the code:

3. Consider Flexbox or Grid Layouts for Complex Positioning
For more complex layout requirements, consider using CSS Flexbox or Grid layouts instead of relying solely on positioning. Flexbox and Grid provide powerful tools for creating responsive and intricate layouts without the need for extensive positioning.
<!DOCTYPE html>
<html>
<head>
<title>how2css.com - Consider Flexbox or Grid Layouts for Complex Positioning</title>
<style>
.flex-container {
display: flex;
justify-content: center;
align-items: center;
height: 200px;
}
.flex-item {
background-color: lightcoral;
padding: 10px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">Flexbox Example</div>
</div>
</body>
</html>
A rendering of executing the code:

By following these best practices and leveraging the power of CSS positioning along with other layout techniques like Flexbox and Grid, you can create robust and responsive web layouts that adapt to various screen sizes and devices. Remember to test your layouts across different browsers to ensure consistent rendering.
Conclusion
In conclusion, understanding CSS positioning is crucial for web developers to create visually appealing and responsive layouts. The position property in CSS plays a significant role in determining how elements are positioned within a document.
By mastering the different values of the position property – static, relative, absolute, fixed, and sticky – developers can control the layout of elements with precision. Each value offers unique positioning behavior, allowing for flexible design implementations.
Moreover, combining CSS positioning with other layout techniques like Flexbox and Grid can lead to sophisticated and dynamic web designs. It is essential to experiment with different positioning values and understand how they interact with other CSS properties to achieve the desired layout.
Remember, a solid understanding of CSS positioning empowers developers to create engaging and user-friendly interfaces across various devices. Keep practicing and exploring the possibilities to enhance your web development skills further. Mastering CSS positioning is a fundamental step towards becoming a proficient front-end developer.